หลักการซูมภาพภาคปฏิบัติ อ่าน 3,432
หลักการซูมภาพภาคปฏิบัติ
สรกานต์ ศรีตองอ่อน
ความนำ
คราวนี้มาถึงการซูมภาพ อันเป็นหัวใจสำคัญอย่างหนึ่งในการแสดงผลทางกราฟิก ซึ่งในวิชวลเบสิกทำได้อย่างไม่ยาก หากเราทราบถึงหลักการสักเล็กน้อย ซึ่งผมจะอธิบายในเชิงปฏิบัติเลยนะครับ โดยตอนนี้จะกล่าวถึงหลักการ และตอนหน้าจะเป็นการโปรแกรมเพื่อให้ได้ตามหลักการที่วางไว้
แนวคิด
การซูมภาพในทางโปรแกรมแล้ว คือการเปลี่ยน "ขนาดของกรอบ" ที่ใช้ในการมองภาพที่จะแสดงผ่านทางหน้าจอ โดย
-
สิ่งที่คงที่คือขนาดหน้าจอ
-
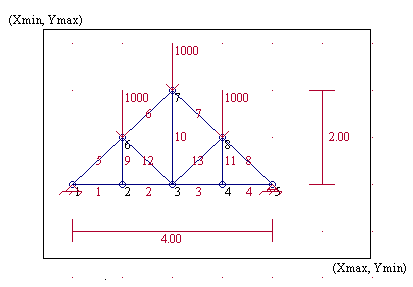
กำหนดกรอบให้เท่ากับขนาดหน้าจอ โดยเมื่อเริ่มต้น กำหนดพิกัด (Xmin, Ymax) และ (Xmax, Ymin) ให้อยู่ในพิกัดที่พอดีกับภาพที่แสดง เรียกว่ามุมมองปกติ ดังรูปที่ 1
 รูปที่ 1 มุมมองปกติ
รูปที่ 1 มุมมองปกติ
-
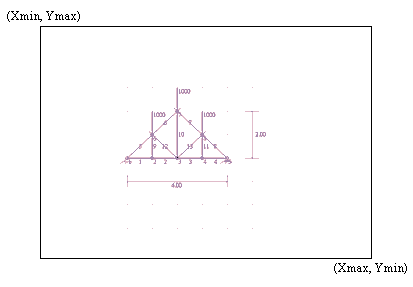
เมื่อกำหนดกรอบให้ใหญ่ขึ้นเมื่อเทียบกับภาพที่แสดง (ขนาดหน้าจอคงที่ตามเดิม) สิ่งที่ได้คือการซูมออก ดังรูปที่ 2
 รูปที่ 2 ซูมออก
รูปที่ 2 ซูมออก
-
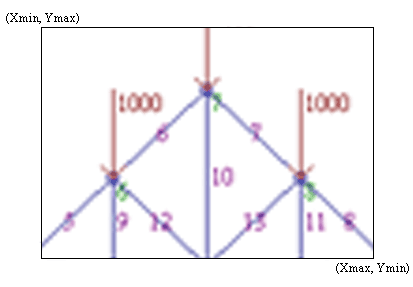
เมื่อกำหนดกรอบเล็กลงเมื่อเทียบกับภาพที่แสดง (ขนาดหน้าจอคงที่ตามเดิม) สิ่งที่ได้คือการซูมเข้า ดังรูปที่ 3
 รูปที่ 3 ซูมเข้า
รูปที่ 3 ซูมเข้า
เมื่อเราทราบหลักการนี้แล้ว เราก็สามารถเขียนโปรแกรมให้มีการซูมภาพเข้า-ออก อย่างต่อเนื่องได้ดังนี้
-
กรอบภาพปกติ
พิกัดมุมบนซ้าย Xmin และ Ymax
พิกัดมุมล่างขวา Xmax และYmin -
ซูมออก (กรอบขยายออก)
พิกัดมุมบนซ้าย Xmin = Xmin - 1 และ Ymax = Ymax + 1
พิกัดมุมล่างขวา Xmax = Xmax + 1 และ Ymin = Ymin - 1 -
ซูมเข้า (กรอบหดเข้า)
พิกัดมุมบนซ้าย Xmin = Xmin + 1 และ Ymax = Ymax - 1
พิกัดมุมล่างขวา Xmax = Xmax - 1 และ Ymin = Ymin + 1



