รูปแบบส่วนติดต่อกับผู้ใช้สำหรับแสดงกราฟิก 2 มิติ อ่าน 6,877
รูปแบบส่วนติดต่อกับผู้ใช้สำหรับแสดงกราฟิก 2 มิติ
สรกานต์ ศรีตองอ่อน
ความนำ
สำหรับตอนนี้ จะกลับไปที่การสร้างรูปแบบหน้าจอส่วนติดต่อกับผู้ใช้ของโปรแกรมในรูปแบบหนึ่ง ที่พร้อมจะแสดงผลทางกราฟิกใน 2 มิติ ซึ่งจะเป็นรูปแบบที่ใช้ประกอบบทความต่อไปนะครับ
แนวคิด
หน้าจอของโปรแกรมจะมีทั้ง pull down menu, tool bar, scroll bar และ status bar ซึ่งในบทความที่ 9 ได้อธิบายถึง scroll bar และ status bar ไปแล้ว ส่วนที่เหลือจะอธิบายในตอนนี้
การโปรแกรม
-
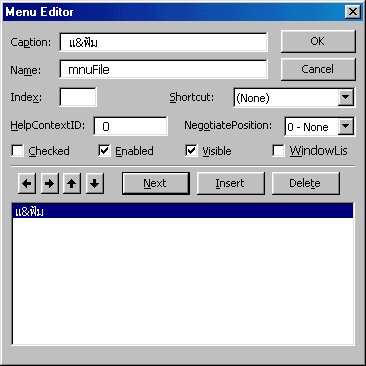
pull down menu ทำได้โดยไปที่เมนูของวิชวลเบสิกคือ Tools/Menu Editor... ซึ่งเมื่อคลิกเข้าไปแล้ว จะปรากฏหน้าต่างป้อนข้อมูลดังรูปที่ 1
 รูปที่ 1 หน้าต่าง Menu Editor
รูปที่ 1 หน้าต่าง Menu Editor
-
Caption คือ ข้อความที่จะปรากฏให้ผู้ใช้เห็น สัญลักษณ์ & คือการขีดเส้นใต้ให้กับข้อความถัดมา เป็นการทำคีย์ด่วน เช่นตัวอย่างคือ Alt+ฟ แต่อันที่จริงถ้าในกรณีภาษาไทย น่าจะเป็นการทำให้สวยงามมากกว่าที่จะใช้งานจริง และที่ขาดไม่ได้คือ Name ซึ่งใช้สำหรับอ้างถึงตอนเขียนโปรแกรม
-
จากรูปที่ 1 ผมเขียนให้ดูเป็นตัวอย่างชื่อเดียวก่อน เพราะยังไม่ได้ใช้งานจริง
-
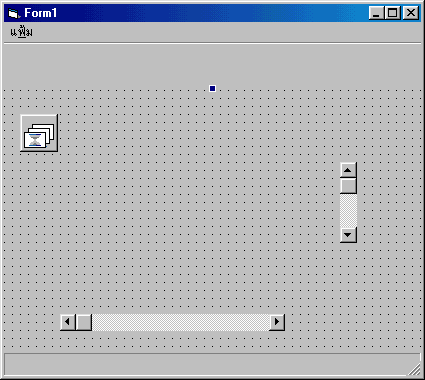
เมื่อคลิก OK จะเห็นข้อความเมนู ดังรูปที่ 2 ซึ่งในรูปนี้ จะแสดงถึงการใส่คอนโทรล ToolBar และ ImageList ด้วย (2 คอนโทรลนี้จะใช้คู่กันไป และไม่ได้มีใน ToolBox มาตรฐาน ต้องเพิ่มเข้าไปจากเมนู Project/Components แล้วเพิ่ม Microsoft Common Control 6.0)

รูปที่ 2 เมนูที่สร้างขึ้น และ ToolBar กับ ImageList
-
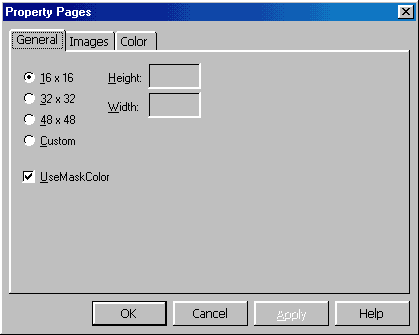
คลิกที่คุณสมบัติ Custom ของ ImageList คอนโทรลนี้จะเป็นการแทรกรูปที่จะไปปรากฏที่ ToolBar ในที่นี้เลือกใช้รูปขนาด 16x16 พิกเซล ดังรูปที่ 3
 รูปที่ 3 เลือกใช้รูปขนาด 16x16
รูปที่ 3 เลือกใช้รูปขนาด 16x16
-
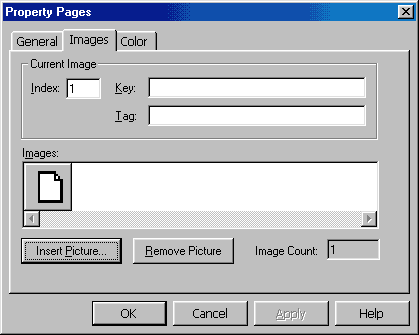
คลิกที่ Images เพื่อแทรกภาพ โดยการคลิกที่ปุ่ม Insert Picture ในที่นี้จะใช้ไฟล์ชื่อ new.bmp ซึ่งมีมากับวิชวลเบสิก เป็นรูปการสร้างไฟล์ใหม่ที่เป็นมาตรฐานทั่วไป (สำหรับไฟล์รูปต่างๆนี้ เราสามารถสร้างได้โดยใช้โปรแกรม paint โดยกำหนดให้มีขนาด 16x16 พิกเซล เซฟนามสกุล bmp) ที่สำคัญคือต้องใส่ Index ให้กับแต่ละรูปด้วย ดังรูปที่ 4
 รูปที่ 4 การแทรกรูปใน ImageList
รูปที่ 4 การแทรกรูปใน ImageList
-
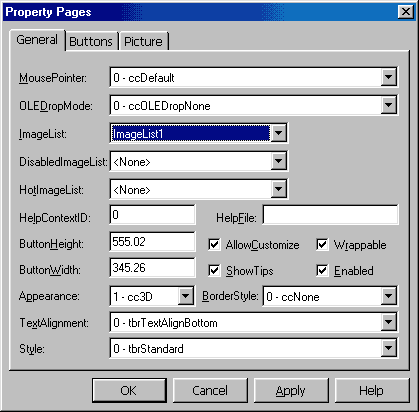
เมื่อแทรกรูปใน ImageList เรียบร้อยแล้ว ก็มาที่คอนโทรล ToolBar กำหนด Name ว่า tbrMain แล้วเข้าไปที่คุณสมบัติ Custom เลือกเชื่อมต่อคอนโทรล ImageList ดังรูปที่ 5 (ImageList1 คือ Name ดีฟอลต์ของคอนโทรล ImageList ซึ่งเราไม่จำเป็นต้องเปลี่ยนชื่อ)
 รูปที่ 5 เลือกเชื่อมต่อคอนโทรล ImageList
รูปที่ 5 เลือกเชื่อมต่อคอนโทรล ImageList
-
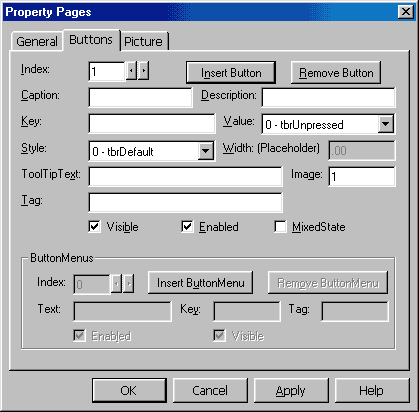
ไปที่ Buttons เป็นการสร้างปุ่มใน ToolBar โดยการคลิกปุ่ม Insert Button ซึ่งค่า Index จะเพิ่มขึ้นโดยอัตโนมัติโดยเริ่มที่ค่า 1 เสร็จแล้วในช่อง Image เลือกเชื่อมรูปโดยอ้างถึงค่า Index ของ ImageList (ซึ่งไม่จำเป็นต้องเรียงตามลำดับ) ตัวอย่างดังรูปที่ 6
 รูปที่ 6 ตัวอย่างการสร้างปุ่มและเชื่อมรูปใน ToolBar
รูปที่ 6 ตัวอย่างการสร้างปุ่มและเชื่อมรูปใน ToolBar
หมายเหตุ : การสร้าง ToolBar สำหรับตอนนี้ยังไม่ได้คำนึงถึงการที่ผู้ใช้คลิกปุ่มแล้วใช้ได้จริงนะครับ (คือยังไม่มีการเขียนโปรแกรมในส่วนนี้) เป็นการสร้างขึ้นเพื่อแสดงรูปแบบหน้าจอ และการกำหนดตำแหน่งให้กับ VScrollBar เท่านั้น
-
สำหรับโค้ดทั้งหมด มีรายละเอียดดังนี้ (โค้ดนี้จะใช้แทรกเป็นมาตรฐานหน้าจอในบทความตอนต่อๆไปนะครับ)
Option Explicit
Dim Xmin As Single: Dim Xmax As Single
Dim Ymin As Single: Dim Ymax As Single
Dim StepX As Single: Dim StepY As Single
Dim ValueH As Integer \' ตัวเลขที่ใช้ตรวจสอบเพื่อเลื่อนจอภาพไปทางซ้ายหรือขวา
Dim ValueV As Integer \' ตัวเลขที่ใช้ตรวจสอบเพื่อเลื่อนจอภาพขึ้นหรือลง
Private Sub Form_Activate()
Dim Row As Integer: Dim Col As Integer
Dim NumX As Single: Dim NumY As Single
Dim X As Single: Dim Y As Single
\' กำหนดสเกลการแสดงผล
\' (Xmin และ Xmax เปลี่ยนแปลงตามการเลื่อน HScrollBar)
\' (Ymin และ Ymax เปลี่ยนแปลงตามการเลื่อน VScrollBar)
Me.Scale (Xmin, Ymax)-(Xmax, Ymin)
\' กำหนดพิกัดและความยาวของ HScrollBar
hsbMain.Left = Xmin
hsbMain.Top = Ymin + stbMain.Height + hsbMain.Height
hsbMain.Width = Abs(Xmax - Xmin)
\' กำหนดพิกัดและความยาวของ VScrollBar
vsbMain.Left = Xmax - vsbMain.Width
vsbMain.Top = Ymax - tbrMain.Height
vsbMain.Height = Abs(Ymax - Ymin) - tbrMain.Height - stbMain.Height - hsbMain.Height
NumX = (Abs(Xmax - Xmin) / StepX) + 1 \' หาจำนวนจุดกริดในแกน X
NumY = (Abs(Ymax - Ymin) / StepY) + 1 \' หาจำนวนจุดกริดในแกน Y
Cls \' เคลียร์หน้าจอ
\' พล็อตจุดกริด
X = Xmin: Y = Ymin
For Row = 1 To NumX
For Col = 1 To NumY
PSet (X, Y), QBColor(4)
Y = Y + StepY
Next Col
X = X + StepX: Y = Ymin
Next Row
\' ลากเส้นแกนอ้างอิงพิกัด (0,0)
Line (0, 0)-(1.5, 0), QBColor(4): Line (0, 0)-(0, 1.5), QBColor(4)
End Sub
Private Sub Form_Load()
Dim I As Integer
Me.WindowState = 2 \' ขยายฟอร์มให้เต็มจอภาพ
Me.ScaleMode = 0 \' กำหนดสเกลหน้าจอเอง
Me.BackColor = vbWhite \' สีฉากหลังเป็นสีขาว
Me.AutoRedraw = True \' จัดเก็บการแสดงผลในหน่วยความจำ
\' กำหนดสเกลหน้าจอเริ่มต้นของแกน X
Xmin = -2: Xmax = 18
\' กำหนดสเกลหน้าจอแกน Y เท่ากับ 3/4 เท่าของแกน X โดยเซ็ตขอบล่างที่ -4 m
Ymin = -4: Ymax = (3 * (Xmax + Abs(Xmin)) \\ 4) - Abs(Ymin)
StepX = 1: StepY = 1 \' กำหนดระยะในการแสดงจุดกริด
\' กำหนดขอบเขตและค่าเริ่มต้นของ HScrollBar
hsbMain.Min = Xmin: hsbMain.Max = Xmax
hsbMain.Value = 0 \' กำหนดค่าเริ่มต้นของปุ่มเลื่อนอยู่ที่พิกัด X = 0
ValueH = hsbMain.Value \' ให้ตัวแปรตรวจสอบมีค่าเริ่มต้นเท่ากับค่าของ Value
\' กำหนดขอบเขตและค่าเริ่มต้นของ VScrollBar
vsbMain.Min = Ymax: vsbMain.Max = Ymin
vsbMain.Value = 0 \' กำหนดค่าเริ่มต้นของปุ่มเลื่อนอยู่ที่พิกัด Y = 0
ValueV = vsbMain.Value \' ให้ตัวแปรตรวจสอบมีค่าเริ่มต้นเท่ากับค่าของ Value
Call Form_Activate \' ไปที่เหตุการณ์ Activate
End Sub
Private Sub Form_MouseMove(Button As Integer, Shift As Integer, X As Single, Y As Single)
\' แสดงตำแหน่งพิกัดที่ StatusBar ทศนิยมหนึ่งตำแหน่ง
stbMain.SimpleText = "พิกัดแกน X = " & Format(X, "0.0") & ", พิกัดแกน Y = " & Format(Y, "0.0")
End Sub
Private Sub hsbMain_Change()
Call hsbMain_Scroll
End Sub
Private Sub hsbMain_Scroll()
\' เมื่อมีการเลื่อน Scroll ค่า Value จะเปลี่ยนไป
\' ใช้ค่านี้เทียบกับ ValueH ก็จะทราบว่าเลื่อนไปทางใด
\' แล้วกำหนดขอบเขตของแกน X ใหม่
If hsbMain.Value > ValueH Then
Xmin = Xmin + StepX
Xmax = Xmax + StepX
Else
Xmin = Xmin - StepX
Xmax = Xmax - StepX
End If
ValueH = hsbMain.Value \' ตัวแปรตรวจสอบ มีค่าเท่ากับค่า Value ปัจจุบัน
Call Form_Activate
End Sub
Private Sub vsbMain_Change()
Call vsbMain_Scroll
End Sub
Private Sub vsbMain_Scroll()
\' เมื่อมีการเลื่อน Scroll ค่า Value จะเปลี่ยนไป
\' ใช้ค่านี้เทียบกับ ValueV ก็จะทราบว่าเลื่อนไปทางใด
\' แล้วกำหนดขอบเขตของแกน Y ใหม่
If vsbMain.Value > ValueV Then
Ymin = Ymin + StepY
Ymax = Ymax + StepY
Else
Ymin = Ymin - StepY
Ymax = Ymax - StepY
End If
ValueV = vsbMain.Value \' ตัวแปรตรวจสอบ มีค่าเท่ากับค่า Value ปัจจุบัน
Call Form_Activate
End Sub
เมื่อแสดงผล จะปรากฏรูปแบบส่วนติดต่อกับผู้ใช้ ดังรูปที่ 7
 รูปที่ 7 รูปแบบส่วนติดต่อกับผู้ใช้
รูปที่ 7 รูปแบบส่วนติดต่อกับผู้ใช้
สำหรับบทความตอนนี้ อาจจะสั้นๆ ไปบ้าง ถ้าอยากทราบรายละเอียดเพิ่มเติมจุดใด ก็ถามกันเข้ามาได้นะครับ